Juego en ApppInventor 2 sobre un simulador al estilo de las maquinitas de casino, en el que obtendremos puntajes cuando coincidan las 3 imágenes que fueron lanzadas aleatoriamente.
CONCEPTO:
Este juego es muy similar a los juegos de casinos – 777 Casino Star- pero en el que aparecen 3 figuras de frutas en las que si coinciden ganas determinados premios.
El juego hace uso de un temporizador que va cargando las figuras dependiendo de un número aleatorio y luego al presionar un botón PARA verifica si coinciden la misma imagen en cada uno de de las figuras.
Tiene un Botón COMENZAR el juego y otro para CONTINUAR.
Además, también muestra los INTENTOS y los ACIERTOS.
DISEÑO:
El diseño necesita primero 3 contenedores imágenes para poder cargar las imágenes que tendrán que ser subidas como archivos de recursos.
Se agrega un temporizador (reloj) . Además de varios botones y etiquetas.

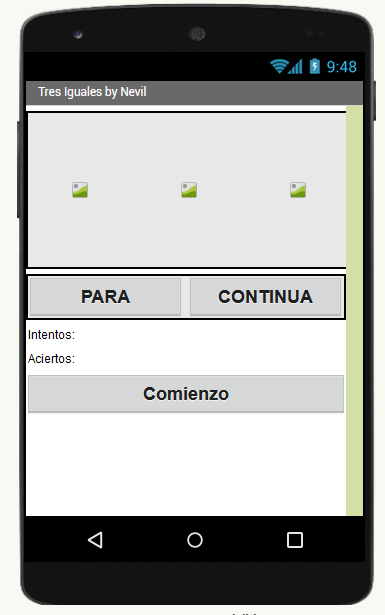
Las propiedades deberán ser ajustadas para que el diseño sea similar al presentado en la imagen anterior.
Lo recomendable es probar algunas propiedades para que se ajusten a nuestra necesidad, pero en lo posible que permitan todo el ancho de la pantalla, para aprovechar lo más que se pueda el espacio.
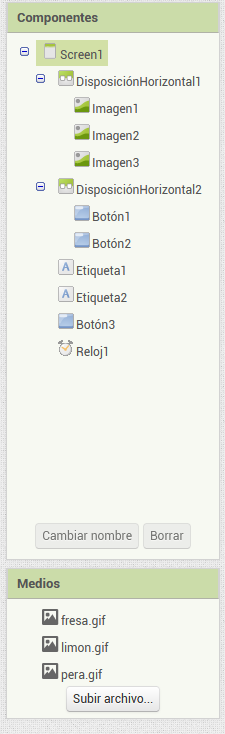
COMPONENTES:
Comprobar y Verificar siempre el orden y la posición de los componentes en el diseño, así como cambiar los nombres de los objetos para que sean fácilmente identificables.
Se utilizarán 2 objetos «DisposiciónHorizontal», en la que en el primero colocaremos 3 objetos «Imagen»; y en el segundo, colocaremos 2 botones.
Finalmente, afuera de los contenedores colocaremos 2 objetos «Etiqueta», y un tercer objeto «Botón».
También colocaremos un objeto «Reloj» que lo utilizaremos como temporizador.

RECURSOS:
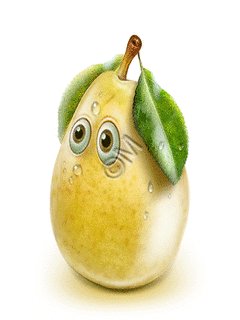
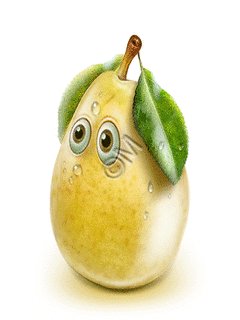
Para este proyecto, utilizaremos imágenes de una fresa, un limón y una pera -o similares-, en lo posible que tengan movimiento, es decir que sea un gif animado.
Tendrán que tener un nombre claro y corto que las identifique fácilmente, lo que nos facilitará a la hora de la programación.



PROGRAMACIÓN:
El juego hace uso de un temporizador que va cargando las figuras dependiendo de un numero aleatorio y luego al presionar un botón PARA verifica si coinciden la misma imagen en cada uno de las figuras.
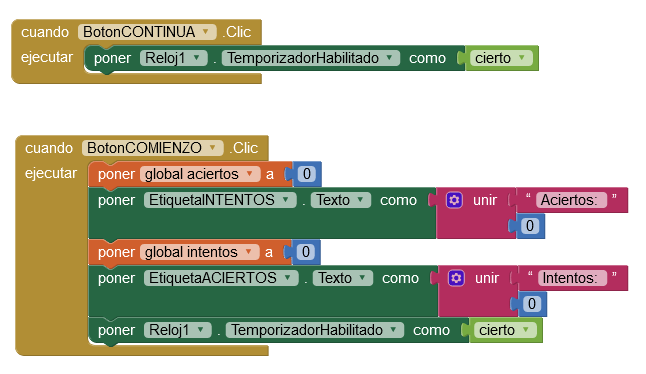
El botón COMIENZO hace que se vuelva todo a 0 para poder comenzar nuevamente el juego.
El botón CONTINUA, hace que el temporizador comience nuevamente a funcionar.
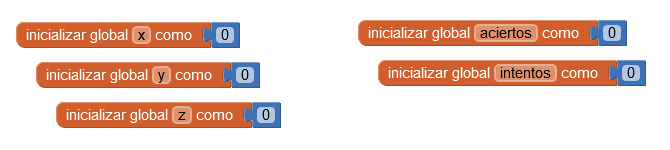
Antes de comenzar debemos crear unas variables globales que se utilizaran en todo el juego:
variable X para número aleatorio de la imagen en posición 1
variable Y para número aleatorio de la imagen en posición 2
variable Z para número aleatorio de la imagen en posición 3
variable aciertos para manejar los aciertos
variable intentos para manejar los intentos
Bloques de Código de Variables Globales:

Bloques de Código de Botón Continúa y Botón Comienzo:

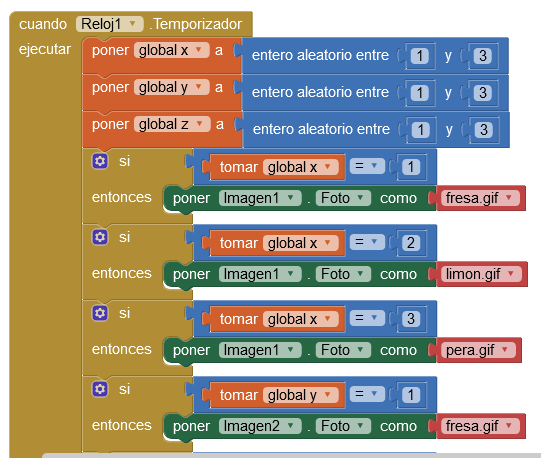
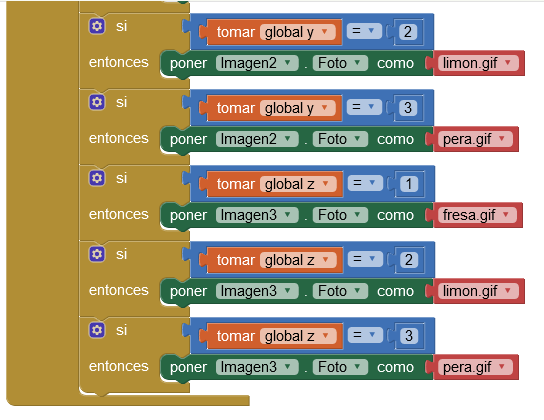
Bloques de Código para TEMPORIZADOR (Reloj)


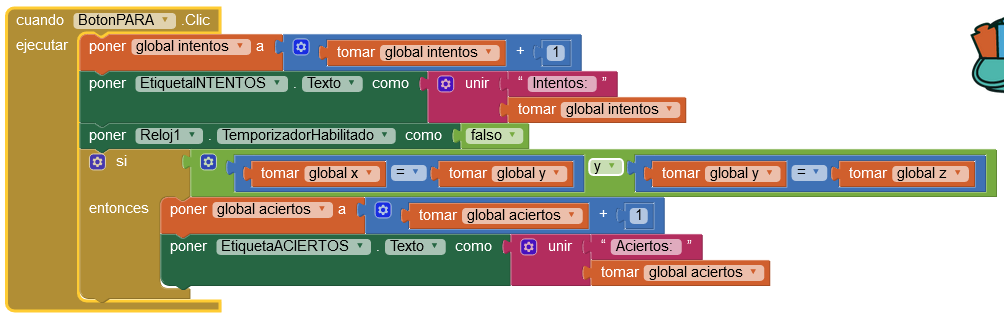
Bloques de Códigos del Botón PARA

AVANZADO:
Puedes hacer diferentes modificaciones y ajustes, o también hacer algunos cambios.
PROBLEMAS o ERRORES:
He detectado que algunos alumnos tienen dificultades y no les funciona correctamente cuando lo ejecutan en sus celulares.
Pero a muchos si les funciona, por lo que supongo debe ser algún tema relacionado con la configuración de su equipo.
FUENTES:
- Neville Charbonnier – Informática – Manual Programación con AppInventor2
- Imágenes obtenidas de internet
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender!