En este proyecto crearás una página de contacto (contacto.html) con un formulario que se incluirá en el sitio web junto con la página index.html y que se podrá navegar por medio del correspondiente menú.
PROGRAMACIÓN:
Requisitos (contacto.html):
- 1) Estructura básica para una página HTML5
- 2) Título de la página: “HTML5 – Formularios – TuNombreYApellido”
- 3) Crear un menú de navegación con enlaces a las 2 páginas, e incluir una línea como separador.
- 4) Encabezado H1 “CONTACTO”
- 5) Encabezado H3 “Ingresa la información de contacto:”
- 6) Formulario con siguientes detalles:
- a) Etiqueta/Label “NOMBRE:”
- b) Campo/Input Text “nombreusuarios”
- c) Etiqueta/Label “CORREO:
- d) Campo/Input Text “correousuario”
- e) Etiqueta/Label “MENSAJE”
- f) Caja Texto/Textarea “mensajeusuario”
- g) Botón/Button Submit “Envíe su mensaje”
- 7) Guardar el archivo
Requisitos (index.html):
- 1) Estructura básica para una página HTML5.
- 2) Título de la página: “HTML5 – Formularios – TuNombreYApellido”
- 3) Crear un menú de navegación con enlaces a las 2 páginas, e incluir una línea como separador.
- 4) Agregamos el texto como aparece en el código más abajo.
CÓDIGOS:
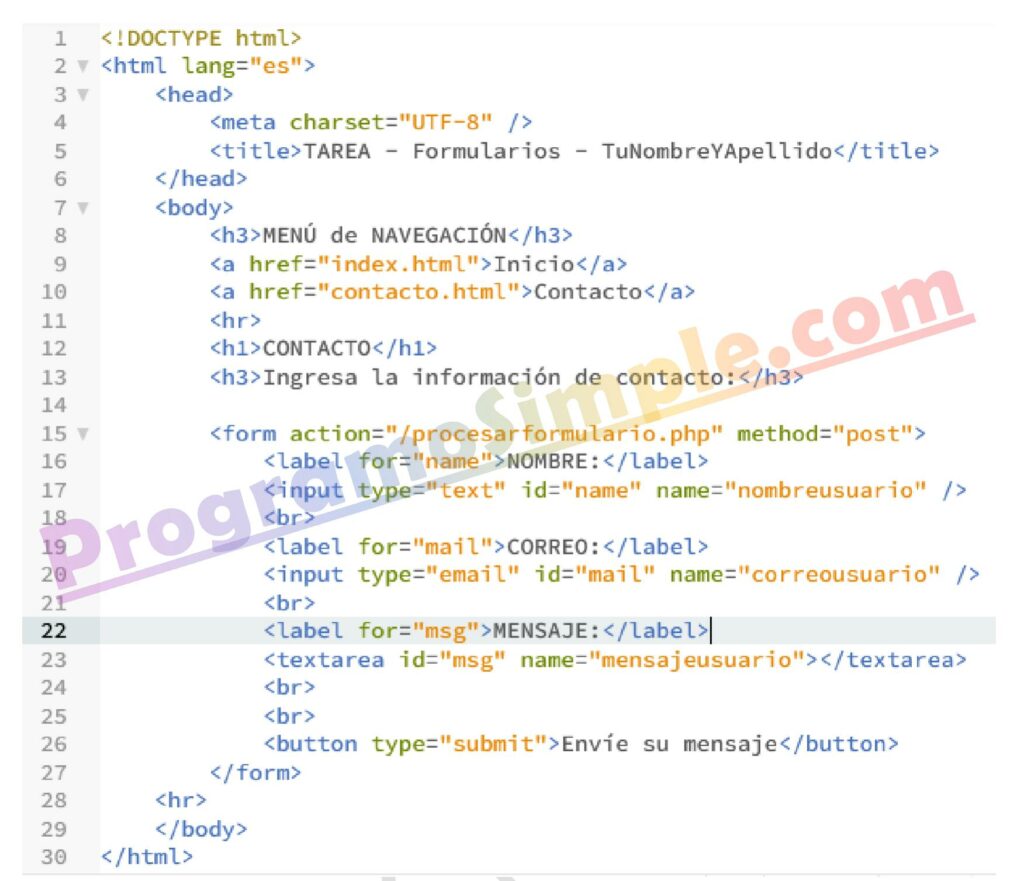
Código contacto.html

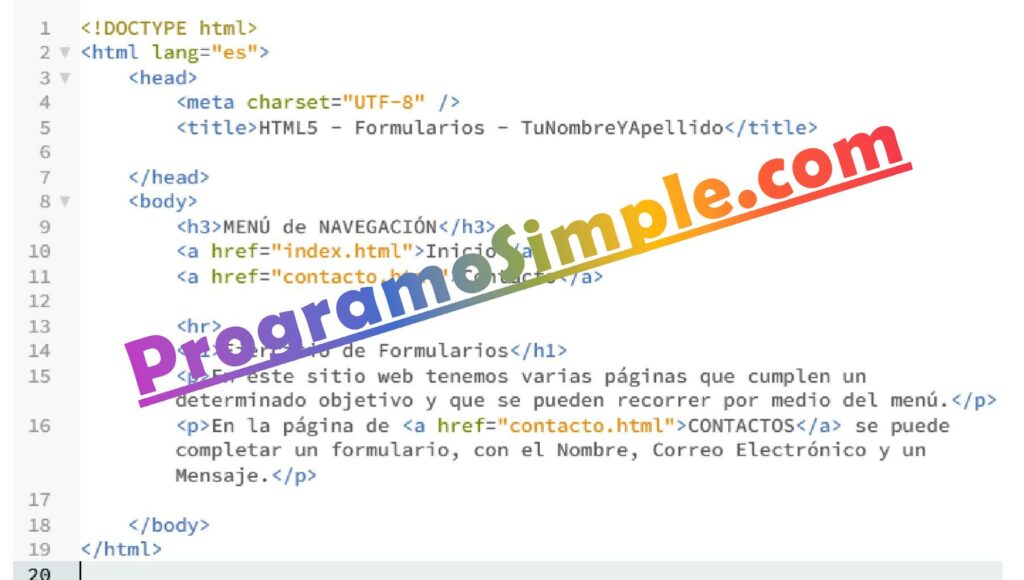
Código index.html

MÁS PROYECTOS:
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a HTML5
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender a Programar de forma simple y fácil!