En este proyecto crearemos un sitio web con varias páginas (index.html, horarios.html) con un menú con enlaces a cada una de las páginas para poder navegar entre ellas.
PROGRAMACIÓN:
Debemos programar cada una de las páginas y copiar entre ellas la sección del menú que crearemos.
Vamos a utilizar códigos ya creados en otros ejercicios, como lo es el de HTML Básico – Tablas (Horarios).
Recuerda que debes crear las 2 páginas o la que te falte antes de poder crear los enlaces.
Requisitos (index.html):
- Estructura básica para una página HTML5.
- Título de la página: “Tarea – Enlaces Menú – TuNombreYApellido”
- Un encabezado H1 con el siguiente texto “Menú con Enlaces a las páginas del sitio web de TuNombreYApellido”
- Encabezado H2 con el texto “MENÚ de NAVEGACIÓN”
- Enlace en la palabra Inicio a la página index.html
- Enlace en la palabra Horarios a la página horario.html
- Incluir en un párrafo el siguiente texto: “El menú se utiliza generalmente para poder ver otras páginas de nuestro sitio web, por lo que lo hacemos incorporando texto o imágenes con ENLACES.”
- Luego en otro párrafo, “Los enlaces pueden ser INTERNOS (entre las páginas del sitio web) o EXTERNOS (enlaces a otros sitios web)”.
- Guardar.
Requisitos (horarios.html)
- Estructura básica para una página HTML5.
- Título de la página: “Tarea – Enlaces Menú – TuNombreYApellido”
- Crear tabla similar a la siguiente:
| Lunes | Martes | Miércoles | Jueves | Viernes |
| 07:30-8:50 | 9:30-10:25 | 9:45-10:50 | 07:30-8:50 | 07:30-8:50 |
| 9:30-10:25 | — | — | 9:45-10:50 | 9:45-10:50 |
| — | 11:10 – 12:50 | 11:10 – 12:50 | — | 11:10 – 12:50 |
4)Copiar la sección de enlaces de la otra página en la parte superior de la página.
5)Guardar los cambios.
CÓDIGOS:
En esta sección se encuentran imágenes con el código que se debe incluir en cada uno de los archivos.
Recuerda que debes crear un nuevo archivo horarios.html ya que la mayoría de la plataformas onlines utilizan index.html por defecto.
Si ya creaste la tabla de horarios en otro ejercicio, lo puedes copiar hacia el archivo horarios.html y hacer las modificaciones que sean necesarias.
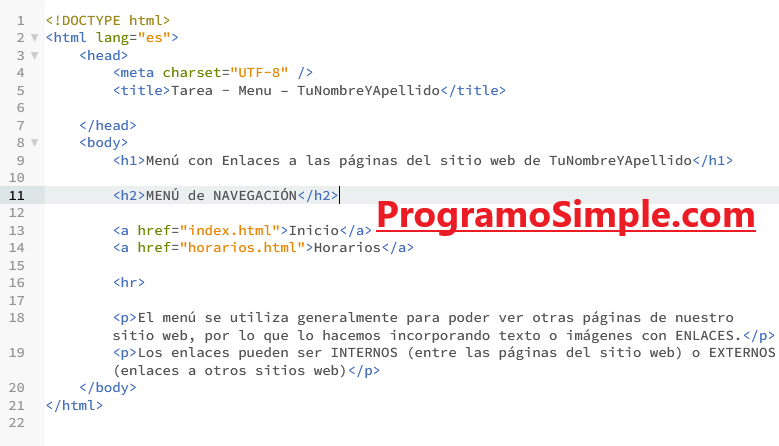
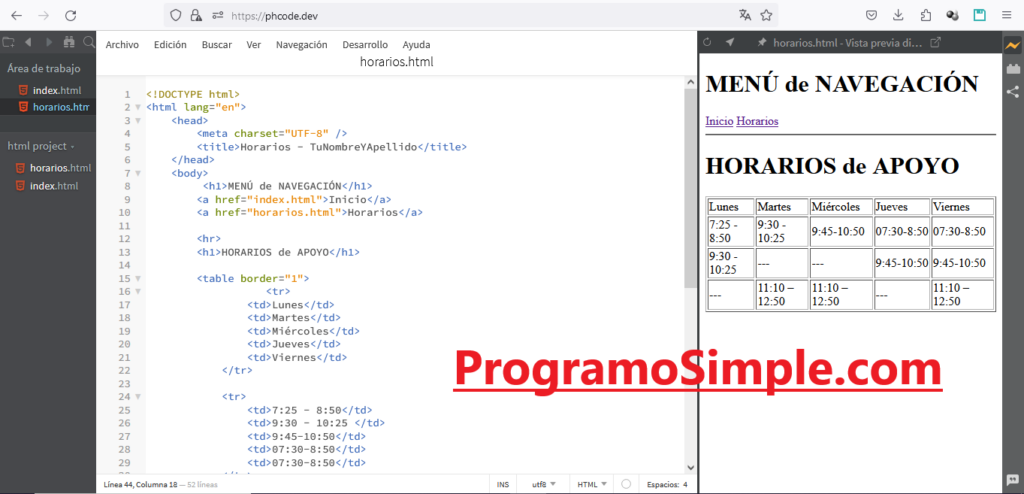
Código (index.html)

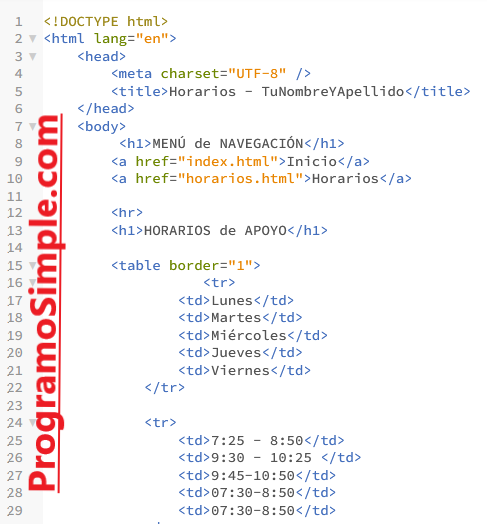
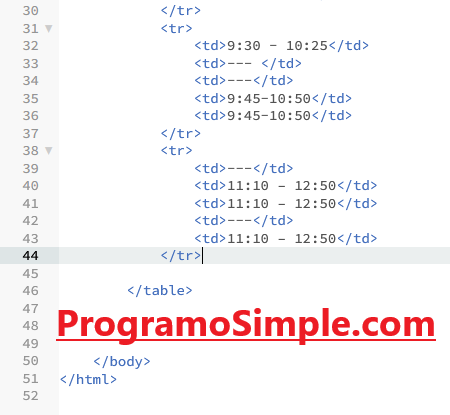
Código (horarios.html)


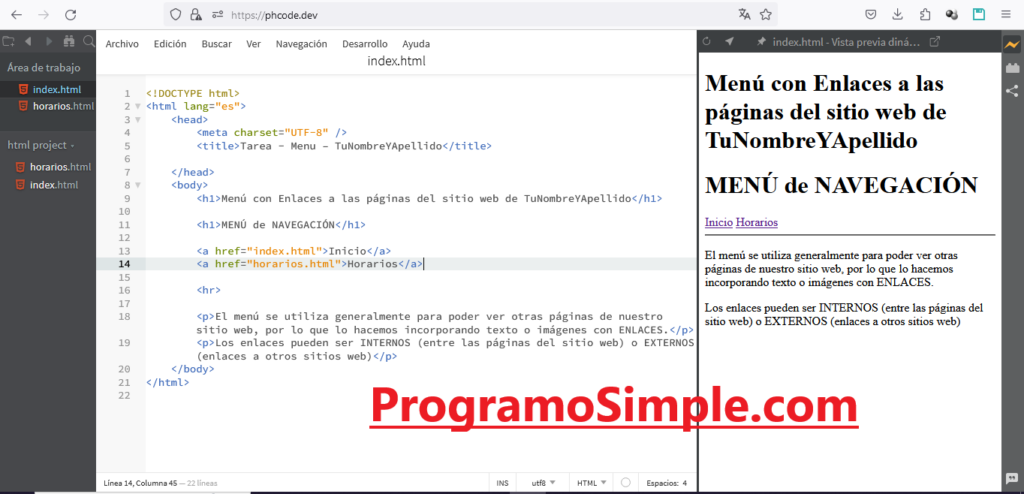
RESULTADO:
Deberías poder navegar entre una página y la otra por medio de los correspondientes enlaces.


MÁS PROYECTOS:
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a HTML5
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender a Programar de forma simple y fácil!
–