Esta aplicación permite simular que activamos un botón de encendido/apagado, utilizando 2 imágenes para determinar estados diferentes.
IDEA:
Crear una Aplicación para simular el prender o apagar una lamparilla.
Utilizaremos 2 imágenes, un botón y un temporizador, lo que hará que se apague en un determinado tiempo.
Este caso de uso sería similar a las luces automáticas en las casas o para trabajar con botones de encendido/apagado.
¿Qué Aprenderemos?
A utilizar un temporizador, cargar imágenes en un objeto, cambiar por código el color de un botón y cambiar varias propiedades de los componentes para que quede similar al diseño.
DISEÑO:

Agregamos al diseño los siguientes objetos:
Objeto Screen1, le colocamos el título “Prender Lamparilla (Auto Apagado)” y en “PantallaAcercaDe” le colocas “by TuNombreYApellido”
Objeto Botón1, le colocamos el texto “Encender”, el Ancho en “Ajustar al contenedor” para que quede del ancho de la pantalla. Se puede modificar el tamaño de la letra y colocarle negrita si queda demasiado chico y no se lee bien.
Objeto DisposiciónHorizontal1, con las opciones de Alto y Ancho en “Ajustar al contenedor…”
Objeto Imagen1, adentro del objeto “DisposiciónHorizontal”. Las propiedades “Alto” y “Ancho” tienen que estar en “Ajustar al contenedor…”. En la propiedad “Foto”, colocaremos la imagen en que aparece la lamparilla apagada.
Las imágenes en lo posible deberían ser similares con una apagada y otra encendida. Luego hay que agregarlas a la opción de Subir Archivo en Medios.
También recomiendo que los nombres sean siempre claros, separadas con un guión si utilizan más de una palabra.
Objeto Reloj1 para luego utilizarlo como un temporizador, por lo que tenemos que configurar el “IntervaloDeTemporizador” en 3000.
RECURSOS:
Las imágenes se pueden obtener de internet, pero aquí les proporciono 2 que se podrían utilizar:


PROGRAMACIÓN:
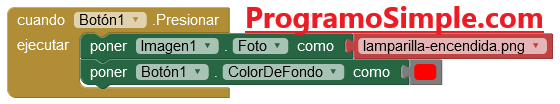
Procedimiento para Boton1.Presionar:
Lo que hacemos es poner en el objeto Imagen1.Foto como el nombre del archivo de la imagen que está encendida (amarilla).
También cambiamos el color de fondo del Botón1 como color rojo.

Procedimiento para Botón1.Soltar:
El temporizador iniciará la cuenta una vez que dejemos de presionar el botón, poniendo la propiedad “TemporizadorHabilitado” como “cierto” (verdadero).

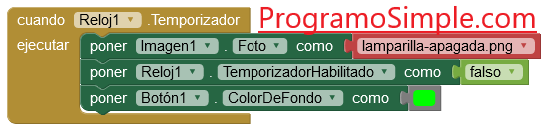
Procedimiento para Reloj1.Temporizador:
Cuando el temporizador llegue a su fin debemos hacer que muestre en la Imagen1, la propiedad Foto como el nombre de la lampara apagada (en blanco).
Luego tenemos que deshabilitar el temporizador poniendo el Reloj1 en la propiedad “TemporizadorHabilitado” como “falso”.
Finalmente cambiamos el “ColorDeFondo” del objeto Botón1 a un color diferente como verde.

AVANZADO/SUGERENCIAS:
Se pueden realizar diferentes combinaciones o ajustes en colores o imágenes.
También se podría cambiar el color de fondo de la pantalla o screen.
PROBLEMAS o ERRORES:
He detectado que algunos alumnos tienen dificultades y no les funciona correctamente cuando lo ejecutan en sus celulares.
Pero a muchos si les funciona, por lo que supongo debe ser algún tema relacionado con la configuración de su equipo.
PROBAR la Aplicación:
Recuerda que para probar la aplicación se recomienda utilizar la APP MIT AI2 Companion, que la puedes descargar de Google Play Store, ya que te permite escanear un código QR y transferir a tu celular la aplicación que haz desarrollado sin que te lo dañe ya que crea una especie de caja en la que se ejecuta sin problemas.
GENERAR Archivo APK
Si quieres tener definitivamente la aplicación en tu celular, deberás generar un archivo para poder instalarla, para la cual debes hacer clic en la opción GENERAR, Android (.apk)
MÁS PROYECTOS:
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a APPInventor2
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender!
—