Esta aplicación te permitirá resolver fácilmente el cálculo para una regla de 3 pero en este caso de forma inversa.
La regla de tres simple inversa se utiliza cuando el problema trata de dos magnitudes inversamente proporcionales. Podemos decir que dos magnitudes son inversamente proporcionales cuando al multiplicar una de ellas por un número, la otra se divide por el mismo, y viceversa.
IDEA/CONCEPTO:
Si tenemos que hacer un cálculo del formato conocido como Regla de Tres pero Inversa, similar a:
Por ejemplo:
45 ……….. 100
23 .………. X
Lo haríamos de la siguiente forma:
X=(45×100)/23
En esta aplicación, haremos que puedas ingresar todos los datos y hacer los cálculos correspondientes de forma automática.
¿Qué Aprenderemos?
Ha realizar buenas prácticas de programación como colocarle correctamente los nombres a los objetos importantes, así como a controlar el ingreso de datos en los campos correspondientes, realizar los ajustes y modificaciones para mejorar el diseño, finalmente utilizar etiquetas con mensajes para ayudar a los que utilizan la aplicación y a aplicar una fórmula matemática.
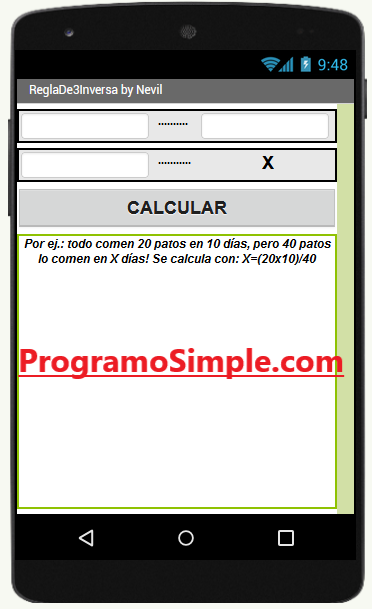
DISEÑO:

Objeto Screen1, colocarás el texto “ReglaDe3 by TuNombreYApellido”
Objeto CampoDeTexto, deben tener activados la opción “SóloNúmeros” y tener un Ancho de 40% por ciento.
- CampoDeTexto1, se llamará cdtNumero1, en Pista “Número1 ingresar”
- CampoDeTexto2, se llamará cdtNumero2, en Pista “Número2 ingresar”
- CampoDeTexto3, se llamará cdtNumero3, en Pista “Número3 ingresar”
Objeto Botón, se llamará btnCalcular y le pondremos el texto “CALCULAR”
Objeto Etiqueta, serán 4 y a 2 tendremos que colocarle en la propiedad texto varios puntos para simular una línea y a la última le colocaremos la letra X. También tendrá un Ancho de 40%.
En la Etiqueta4 colocaremos el siguiente texto “Por ej.: todo comen 20 patos en 10 días, pero 40 patos lo comen en X días. Se calcula con: X=(20×10)/40”.
Colocarle propriedades correspondientes para que quede como el diseño propuesto.
*Recomiendo colocarle negrita y tamaño adecuado para que se vea mejor la información.
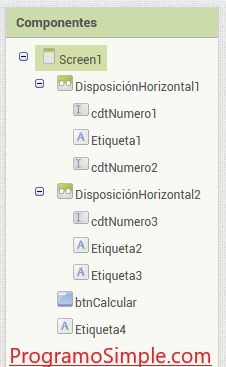
COMPONENTES:
Agregamos los siguientes componentes prestando atención en que deberás modificar la propiedad ancho de los contenedores DisposiciónHorizontal para poder agregar los 3 elementos.

Debes observar el diseño para ir ajustando las propiedades de los diferentes componentes.
PROGRAMACIÓN:
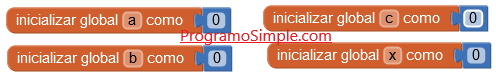
VARIABLES:
Declarar e inicializar Variables a Utilizar:

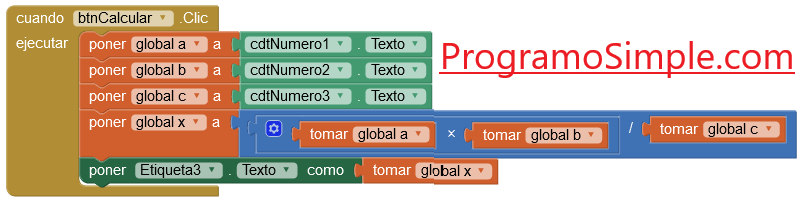
Procedimiento para Botón Calcular (btnCalcular):

En el procedimiento del botón Calcular.click, debemos primero asignar a las variables globales el contenido de cada uno de los campos de textos.
Luego, agregaremos a la variable global x, la operaciones matemáticas correspondiente, que son una multiplicación y una división.
Se debe prestar atención en el nombre de las variables a colocar en cada uno de los lugares puesto que puede cambiar los resultados.
Al final, ponemos el contenido de la variable x en la propiedad texto de la etiqueta3.
PROBLEMAS o ERRORES:
He detectado que algunos alumnos tienen dificultades y no les funciona correctamente cuando lo ejecutan en sus celulares.
Pero a muchos si les funciona, por lo que supongo debe ser algún tema relacionado con la configuración de su equipo.
PROBAR la Aplicación:
Recuerda que para probar la aplicación se recomienda utilizar la APP MIT AI2 Companion, que la puedes descargar de Google Play Store, ya que te permite escanear un código QR y transferir a tu celular la aplicación que haz desarrollado sin que te lo dañe ya que crea una especie de caja en la que se ejecuta sin problemas.
GENERAR Archivo APK
Si quieres tener definitivamente la aplicación en tu celular, deberás generar un archivo para poder instalarla, para la cual debes hacer clic en la opción GENERAR, Android (.apk)
MÁS PROYECTOS:
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a APPInventor2
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender!