Crear un juego que pueda simular los diferentes estados del agua, gaseoso, líquido y sólido utilizando imágenes y un puntero de color que nos indique subir o bajar de temperatura.
El alumno comprende los cambios de estado y desarrolla una simulación para demostrar los cambios de temperatura y por consiguiente también los diferentes estados del agua.
DISEÑO:
Utilizaremos 2 objetos, uno para representar el Agua, y el otro Bola -círculo rojo y azul- para controlar, mover y modificar la temperatura.

Objeto Agua:
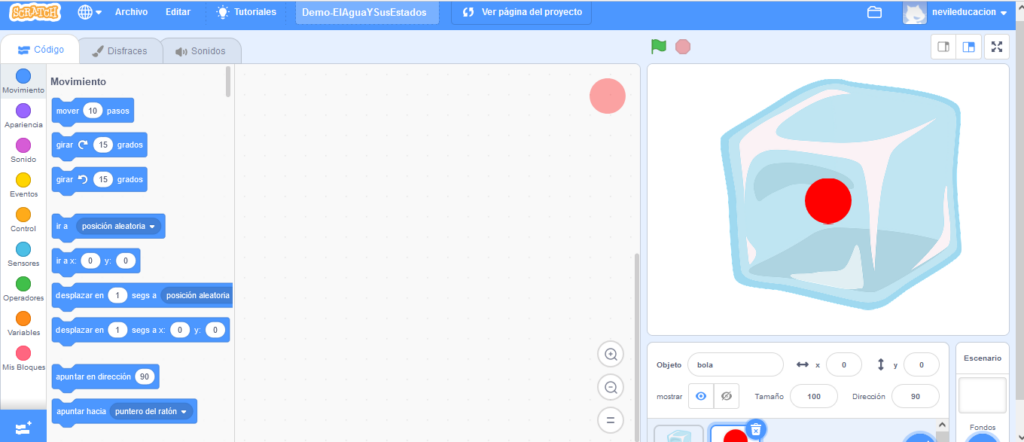
En el objeto agua, tenemos que colocar una imagen por ejemplo de un cubo de hielo, y luego agregamos como disfraces, la de la nube y la de la gota de agua.
O lo más correcto sería, importar una imagen de una gota de agua -objeto Agua- ya que estaría en estado «natural», y luego en «disfraces» importar una imagen de un cubo de hielo y una imagen de una nube.
Objeto Bola:
El objeto bola, será diseñado con un círculo con 2 disfraces, uno azul y otro rojo.
Tendrá que estar bien centrado para que no dificulte luego a la hora de la programación.
RECURSOS:
Puedes buscar imágenes en internet, yo las descargué desde Pixabay.com (ver Fuentes) y las he dejado para referencia como recursos aquí:



PROGRAMACIÓN:
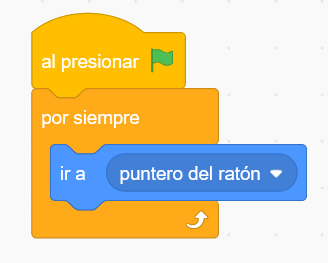
1-Objeto: BOLA – Comportamiento: Seguir Ratón Agua
Debemos hacer que la bola, siga a nuestro ratón, y para ello lo programaremos con el siguiente conjunto de bloques:

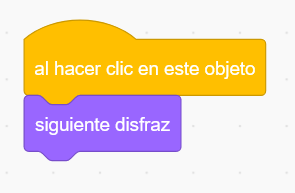
2-Objeto: BOLA – Comportamiento: Hacer Click en Objeto
Cambiaremos el color de la bola cuando hacemos click en la misma bola.

3-VARIABLE: Temperatura
Debemos crear una variable para almacenar la temperatura.
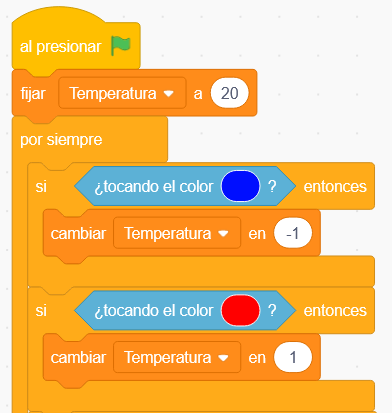
4-Objeto: AGUA – Comportamiento: Cambio de Temperatura
Cuando hacemos un click con la bola roja debiera aumentar la temperatura, y con la bola azul debiera bajar la temperatura.

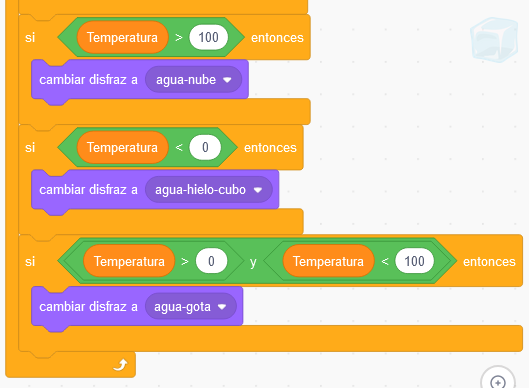
5-Objeto: AGUA – Comportamiento: Cambio de Estado (agregado a bloque anterior)
Debemos agregar más bloques para poder controlar que cambie de disfraz dependiendo de la temperatura.
Debemos saber que, el grado de ebullición es 100°C y el de solidificación 0°C.
Debernos controlar, si la temperatura es mayor a 100 grados pasará a ser la interfaz nubes -estado gaseoso-, pero si es menor a 0 grados, será la del cubo de hielo -estado sólido-.
De lo contrario deberemos establecer que entre 0 y 100 tendrá que ser una gota de agua la interfaz -estado líquido-.

6-GUARDAR el Proyecto
Finalmente, guardamos el proyecto y lo descargamos o subimos a la plataforma correspondiente.
7-AVANZADO:
Se pueden realizar diferentes cambios si se desean.
FUENTES:
- 2023 – Neville Charbonnier – Manual de Programación en Scratch
- https://pixabay.com/es/vectors/nube-cielo-tiempo-esponjoso-41256/
- https://pixabay.com/es/vectors/hielo-cubo-transparente-agua-fr%c3%ado-576352/
- https://pixabay.com/es/vectors/soltar-gota-de-agua-agua-l%c3%a1grima-159527/
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender!