En este proyecto crearemos una página web index.html con una galería de imágenes de 4 mascotas con diferentes atributos para en la etiqueta img.
PROGRAMACIÓN:
Utilizaremos el elemento <img> de html con diferentes atributos como src (source), alt (texto alternativo), width (ancho)y height (alto) al cual le pasaremos algunos parámetros.
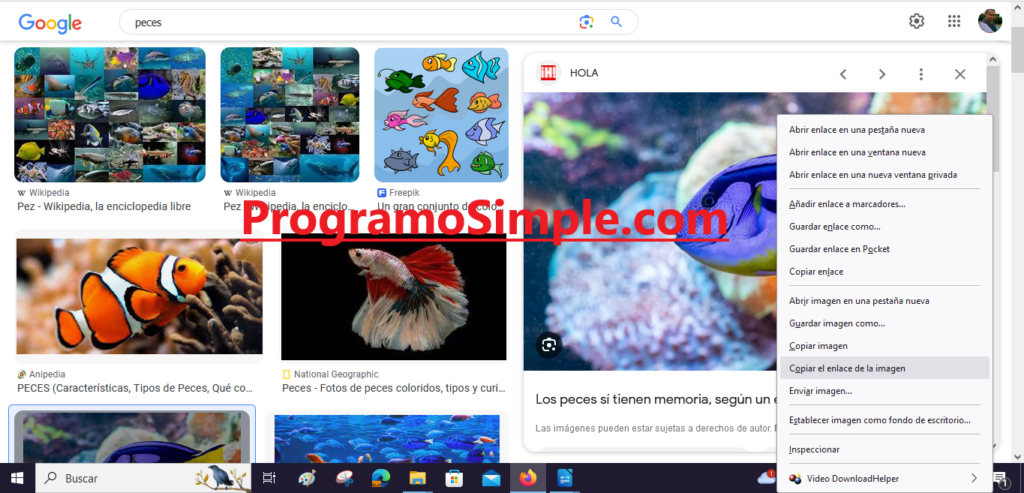
Para obtener el enlace de la imagen si usas una de internet, debes en el buscador copiar el enlace a la imagen para poder colocarla luego como parámetro en src=””

Requisitos:
- Estructura básica para una página HTML5.
- Título de la página: “Tarea X – Galería Mascotas – TuNombreYApellido”
- Agregar los siguientes animales en sus respectivas imágenes y colocar párrafos explicando sus características (de la imagen) según el siguiente detalle:
- Perro, tamaño original
- Gato, tamaño fijado
- Loros, dimensiones y texto alternativo
- Peces, dimensiones, texto alternativo y enlace
- Guardar los cambios
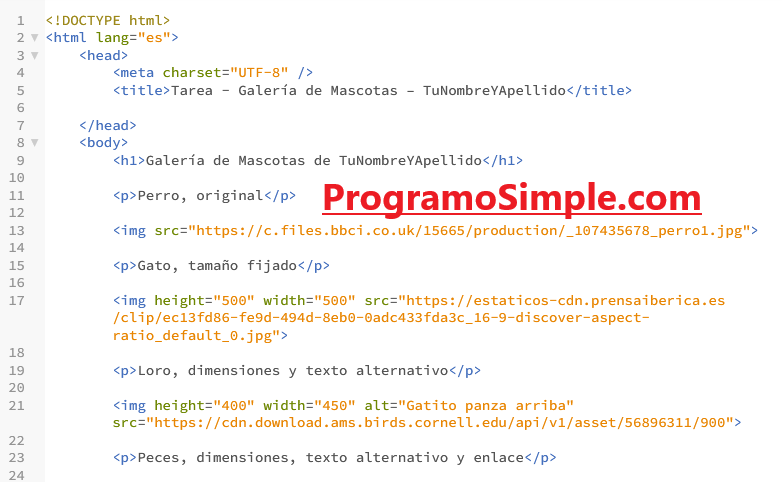
Código:
En el siguiente código, verás que la etiqueta img se utiliza con diferentes atributos, comenzando con la forma básica con src solamente y luego se van incorporando el resto de los atributos en cada caso.


MÁS PROYECTOS:
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a HTML5
COMPARTE:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender a Programar de forma simple y fácil!