En este proyecto crearemos una página web con una tabla que muestre mis horarios de apoyo con los días, las horas y las materias que tengo en cada día.
PROGRAMACIÓN:
Haremos uso de los elementos html para crear una tablas que son <table>, <td> para las filas y <th> para las columnas.
Pero también utilizaremos el atributo border y le pasaremos el parámetro “1”, para que nos genere una tabla con un borde fino.
Requisitos:
- Estructura básica para una página HTML5 (index.html).
- Título de la página: “Tarea X – Tabla Mis Horarios – TuNombreYApellido”
- Encabezado H1: “Tabla de Horarios Apoyo de TuNombreYApellido”
- Crear tabla similar a la siguiente:
| Lunes | Martes | Miércoles | Jueves | Viernes |
| 07:30-8:50 | 9:30-10:25 | 9:45-10:50 | 07:30-8:50 | 07:30-8:50 |
| 9:30-10:25 | — | — | 9:45-10:50 | 9:45-10:50 |
| — | 11:10 – 12:50 | 11:10 – 12:50 | — | 11:10 – 12:50 |
5)Guardar los cambios.
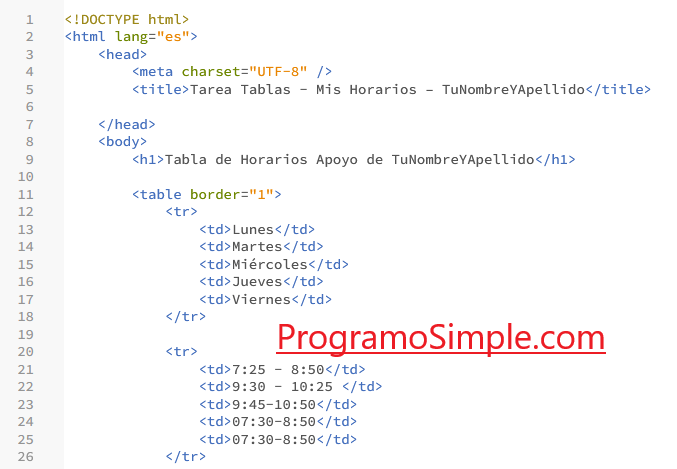
CÓDIGO:
La siguiente imagen muestra la codificación que deberás incluir en el archivo index.html


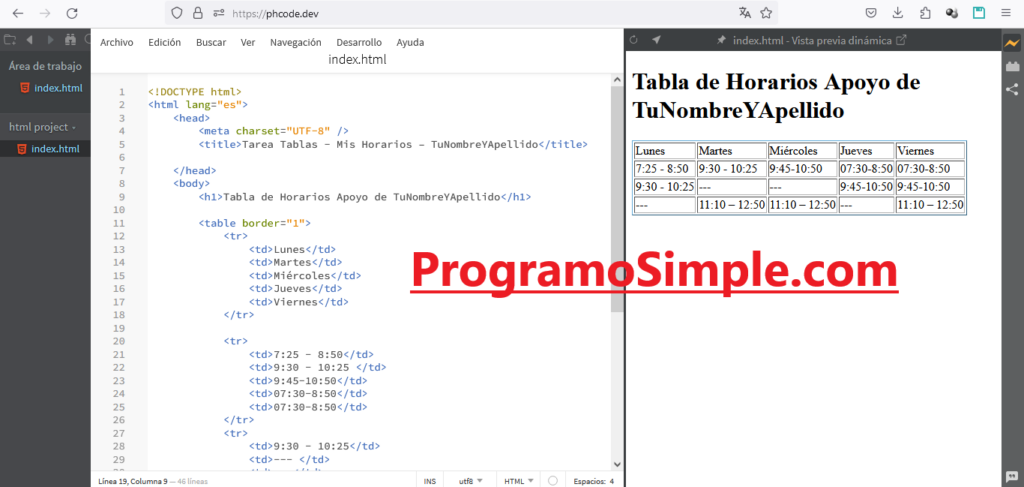
RESULTADO:

MÁS PROYECTOS
Si te gustó este proyecto, disponemos de más en el apartado correspondiente a HTML5
COMPARTIR:
Si este artículo te ha parecido de utilidad, por favor compártelo, y así nos ayudas a difundir nuestro proyecto y a ayudar a más personas que desean aprender!